想定読者
想定読者Cocoonヘッダーのカスタマイズを行い方「Cocoonヘッダーでできるカスタマイズを全て知りたい。」
本記事は上記の方に向けて執筆しています。
本記事の内容
- Cocoonヘッダー要素をカスタマイズ
- Cocoonヘッダーロゴ画像をカスタマイズ
この記事はCocoonを長年活用していたブロガーが執筆しています。
今は「SWELL」



ぜひ最後までご覧ください。
Cocoonテーマのヘッダー要素をカスタマイズ
Cocoonテーマのヘッダー要素は下記の項目で構成されています。
- レイアウト
- 固定
- 高さ
- ロゴ
- ロゴサイズ
- キャッチフレーズの位置
- 背景画像
- 全体色
- ヘッダー色
- グローバルメニュー色
- グローバルメニューの幅



Cocoonの初期設置でこれだけのヘッダーカスタマイズを行うことができます。
本記事は、中でも人気のある項目を絞り込んで解説をしていきます。
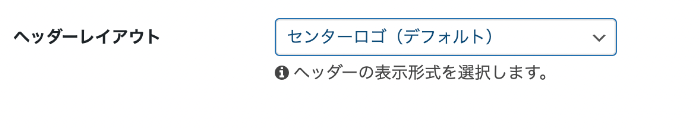
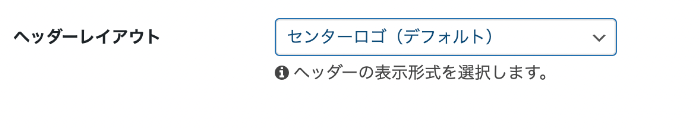
Cocoonヘッダーレイアウトのカスタマイズ


まずは、Cocoonのヘッダーレイアウトをカスタマイズしていきましょう。
注意点:ヘッダーレイアウトはスキン側によって設定できない場合がございます。
当サイトがサブで運営しているCocoonサイトはスキンの影響で設定できません。
そのため、私はセンターロゴ(デフォルト)を活用しています。



基本的にトップメニューはデザインが良くないので、センターロゴをおすすめしています。
中でもセンターロゴ(スリムメニュー)がデザイン的には主流です。
ヘッダー固定項目
Cocoonのヘッダー項目には「ヘッダーの固定」があります。
ヘッダーの固定を簡単にいうと、追従メニューを意味しています。



追従メニューは個人の好みですが、私個人的には不要だと考えています。
なぜなら、追従メニューは読者の気をちらせてしまうから。
一度固定してみて、動きを確かめてみてください。
9割以上の方が要らないと判断するはずです。
Cocoonヘッダー高さのカスタマイズ


Cocoonのヘッダーでは高さを設定することができます。







私がCocoonサイトを運営する際は、ヘッダーの高さはデフォルトです。あまり高さのあるヘッダーが好きではないので。
- 高さ
→PC用のヘッダー - 高さ(モバイル)
→モバイル用のヘッダー
自分の好み通りカスタマイズしたい方は上記の項目に数字を入れてみましょう。
おすすめはPC:120、モバイル:80です。
Cocoonヘッダーのキャッチフレーズ設定


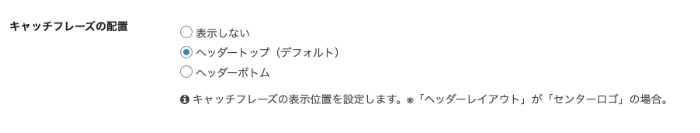
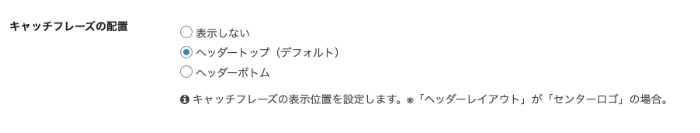
Cocoonのヘッダー設定でキャッチフレーズの配置を変更することができます。
- 表示しない
- ヘッダートップ
- ヘッダーボトム
私は、表示しないタイプのブロガーなので、普段は表示しない項目にチェックを入れています。







この部分も個人の好み次第なので、ご自身の願望通りカスタマイズを行いましょう。
ブログのキャッチフレーズを設定するとSEO対策に繋がる!?
よく聞かれる質問「ブログのキャッチフレーズはSEO対策に繋がるんですか」
この回答を下記の記事で詳しく解説しています。
タイトル通りの内容なのかどうかチェックしてみてください。


Cocoonヘッダー背景画像の設定


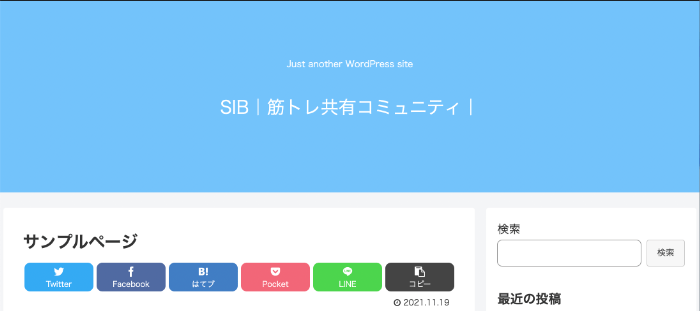
Cocoonではヘッダー背景画像を設定することができます。




このようにヘッダー背景画像を設定することで、デザイン性を高めることができます。
注意点:
ヘッダー背景画像のサイズによって、先ほど紹介した「ヘッダーの高さ」を変更する必要があります。
今回は、ヘッダーの高さを600にしていますが、デザイン性を意識したい方は150未満で抑えることを意識しましょう。
Cocoonヘッダーロゴ画像を設定する
先ほどまでで、Cocoonのヘッダーカスタマイズに必要な基本要素の解説は以上です。
ここからは、Cocoonユーザーの中でも特に要望の多かった「ヘッダーロゴ画像」について解説していきます。
ロゴ画像を設定しない方:Cocoonヘッダーロゴ色を変える
ロゴ画像を設定しない方は、下記の項目でデザインをカスタマイズしていきましょう。
- ロゴエリア背景色
- ロゴ文字色
一度適当に作ってみたデザインをご覧ください。




このように、変更されます。
ご自身が好きなデザインに合わせて、色を変更してみてください。
Cocoonヘッダーロゴ画像を設定する
Cocoonヘッダーロゴ項目の選択をクリックして使いたいロゴを選択しましょう。


設定が完了すると、正しくロゴが表示されます。



ただ、これではサイズ感がマッチしていませんので、その点を修正していきましょう。
Cocoonヘッダーロゴ画像サイズは...
結論から言うと、好み次第です。
大きいヘッダーロゴ画像サイズが良い人は大きめに設定する。小さいヘッダーロゴ画像サイズが良い人は小さめに設定する。それだけです。



個人的には、小さめが好きなので下記のサイズを活用しています。
400×150
このサイズだと、私が希望するデザインになります。
Cocoonヘッダーロゴ画像作成はcanvaがおすすめ
Cocoonヘッダーロゴ画像を作成する場合はCanvaを使いましょう。



私が運営しているサイト全てのヘッダーロゴはCanvaで作成されています。
- 画像サイズを指定できる
- 透過背景
- デザインの幅が広い
上記のメリットに加えて、14日間の無料トライアル期間があるので、お金をかけずに有料ツールで優れたデザインを作成することができます。
私は、アイキャッチ作成や色々な画像処理で有料プランなのですが、ヘッダーロゴだけであれば、無料トライアル期間を活用してみてください。
Canva Pro
無料トライアル期間は14日間




WordPressカスタマイズ外注したい方
カスタマイズを外注したい方は「ココナラ」がおすすめです。


このように、ココナラでは3000円〜5000円でWordPressのカスタマイズ対応をしてくれます。
先ほどの画像の方のように、ココナラには沢山の案件をこなしている方が在籍しているので、カスタマイズ外注したい方はココナラを活用してみてください。
まとめ:Cocoonヘッダーのカスタマイズ手順
ここまでで「【Cocoon編】ヘッダーのカスタマイズ手順|サイズとロゴ作成する方法」の解説は以上です。
- レイアウト
- 固定
- 高さ
- ロゴ
- ロゴサイズ
- キャッチフレーズの位置
- 背景画像
- 全体色
- ヘッダー色
- グローバルメニュー色
- グローバルメニューの幅



本記事は以上です。
最後までご覧くださりありがとうございました。