『WordPressブログの画像軽量化=WordPress高速化になる』これは事実です。
 想定読者
想定読者・ブログ運営をしている
・SEO対策をしていきたい。
・ブログの画像圧縮でサイトを軽量化していきたい
今回は上記の方向けに記事を執筆しました。
- WordPressブログの画像圧縮を始める前に
- WordPressブログの画像を圧縮する方法|ツール編
- WordPressブログの画像を圧縮する方法|プラグイン編



WordPressブログの画像圧縮に関しては、本記事を読めば問題なしです。
WordPressブログの画像圧縮を始める前に


まず初めに、
ブログの画像圧縮→サイト軽量化→SEO効果があるのではなく、
良いコンテンツを持っている前提で→ブログの画像圧縮→WordPressサイトが軽量化→読者が読みやすい→SEO効果が発揮するという順番であることを理解してください。
Googleはコンテンツを重要視しています。つまり、WordPressブログの画像を圧縮してサイトを高速化しても、コンテンツが良くないと意味がないと言うことです。



コンテンツに自信がない方は下記の記事を参考にしてみてください。


WordPressブログの画像圧縮前に知っておきたいこと
- 画像の横幅は600〜700がおすすめ
- 保存する形式はPNG<JPGがおすすめ
- ファイルのサイズは圧縮後60位が目安
1つずつ解説していきます。
画像の横幅は600〜700pxがおすすめ
利用しているブログサービスやWordPressテーマによって異なるのですが、大体このぐらいの横幅がおすすめになります。
私が使うサービスの横幅
- ブログサービス(=WordPress)では横幅が自動的に横幅700pxに自動調整されます。
- WordPressテーマ(=JIN)は横幅640pxが適切
上記の方以外は本記事終了後『ブログサービス名 画像サイズ』and『WordPressテーマ名 画像サイズ』とググってみてください。



WordPressブログの画像圧縮する前に、横幅をできる限り小さくすることで画像のサイズを小さくしておきましょう。
保存する形式はPNG<JPGがグッド
ブロガーがよく使う形式として『PNG』『JPG』があります。
PNG:容量大きい&画質が良い
JPG:容量小さい&画質が悪い
上記のような感じと考えておきましょう。
ブログ運営では容量が小さいJPGを選びましょう。どうしてもきれいな画像を使いたい時は容量の大きいプラットフォームを使いましょう。
きれいな写真は上記を使い、ブログでは画質が少し悪くても、容量が小さい方を選びましょう。
追記:2021年7月時点
当サイトではWebPを導入しており、画質も良い+ファイルサイズも小さいです。
WebPとは:次世代の画像フォーマット。これからのブロガーはこのフォーマットが標準になっていくと思います。
本記事の後半にWebPについて解説していますので、ぜひ参考にしてみてください。
画像ファイルのサイズは圧縮後60位が目安
弊サイト『当サイト』では、60KBを基準に目安に画像を圧縮しています。
追記:2021年7月
30KBを超えないようにしています。
必ずこのぐらいあれば良いというわけではなく、私の経験でこのぐらいがいいと思っているだけです。
ぜひ、参考にしてください。
WordPressブログの画像を圧縮する方法|ツール編


私がおすすめするWordPressブログの画像圧縮するツールは以下の通りです。
- BULK RESIZE
- TinyPNG
- compressJPG→最強です。
1つずつ詳しく解説していきます。
WordPressブログの画像圧縮①BULK RESIZEでリサイズ


WordPressブログの画像圧縮ツールひとつ目は『BULK RESIZE』です。
このツールは画像圧縮ではなく、リサイズとして役立ちます。
ブログサービスは基本的に横幅:700pxを超えないように設計されています。
そのため、横幅:700pxを超える画像はリサイズして700pxにしましょう。
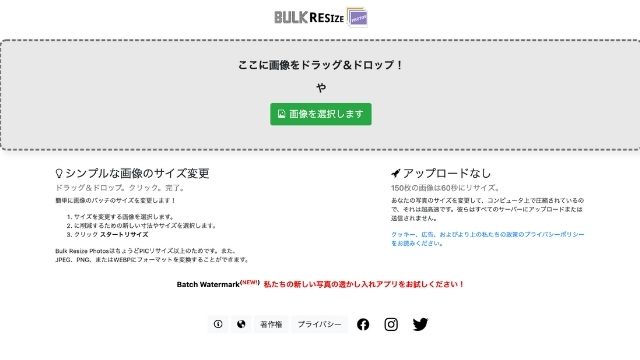
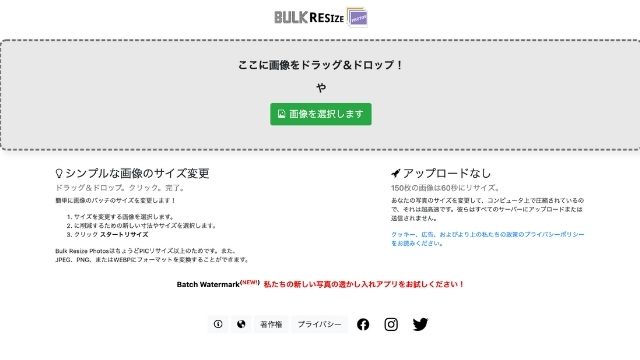
先ほどの写真の【画像を選択する】の所に画像をドラッグしてください。


700に設定し、スタートリサイズボタンをクリック終了です。
たったこれだけで、
横幅1200px→横幅700px
87KB→33KB
約50KBも減らすことができるのです。画像を多用する『当サイト』では50KBが溜まっていくと大変なことになります。
WordPressブログの画像圧縮②TinyPNGで画像を圧縮する


WordPressブログ画像圧縮ツールふたつ目は『TinyPNG』です。
このツールを使って、実際に画像を圧縮していきます。
画像圧縮は基本的に『画質を悪くする』のですが、上記のツールを使用すると、画質がそこまで変わらないというメリットがあります。



圧縮では33KB→31KBにすることができました。
ここまでしっかり画像を圧縮することができたなら、記事に挿入してしまいましょう。
WordPressブログの画像圧縮③compressjpeg


WordPressブログ画像圧縮ツール3つ目は『compressjpeg』です。
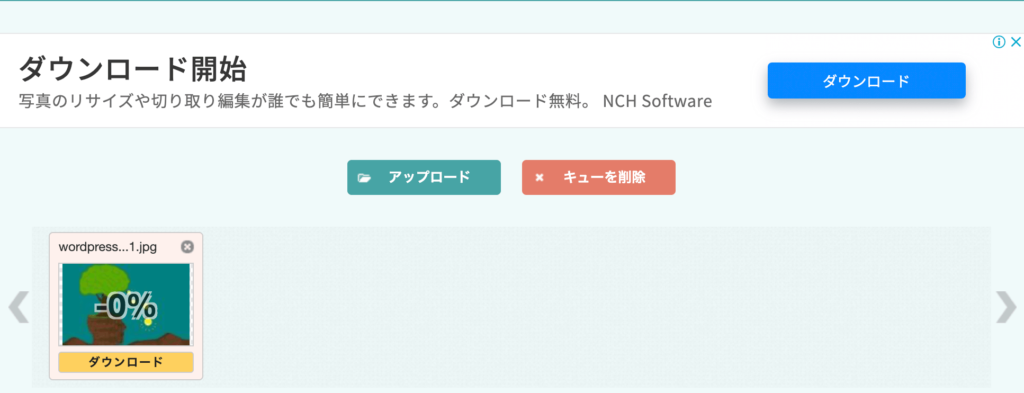
アップロードをクリックして、画像ファイルを選択してください。


選択後、開くボタンを押すと、画像圧縮が完了します。





しっかりと画像サイズを落とすと、上記のように0%が表示されます。
2021年時点の7月時点では、このサービスを愛用しています。
WordPressブログの画像を圧縮する方法|プラグイン編


このプラグインを使用すると以下の恩恵を受けられます。
- アップロード時に自動的に画像を圧縮してくれる
- これまでの画像も一括で圧縮してくれる
- 無料で画像枚数無制限使える
ほとんどのブロガーが使用している画像圧縮プラグインです。
『EWW Image Optimizer』とプラグイン検索すると上記のような写真が表示されたプラグインが有効化することができます。
インストール後にWordPressのメニューへ行き『メディア』→『一括最適化』をクリックすると、自動的に一括圧縮してくれます。



このツールを活用すると、画像圧縮だけでなく、次世代フォーマットであるWebPに変換もしてくれるます。
本格的にブログ運営を行なっていきたい方は必ず導入するようにしましょう。
導入方法は『【2022年最新版】EWWW Image Optimizerの使い方と設定方法』に画像付きで解説していますので、ぜひ参考にしてみてください。
WordPressカスタマイズ外注したい方
カスタマイズを外注したい方は「ココナラ」がおすすめです。


このように、ココナラでは3000円〜5000円でWordPressのカスタマイズ対応をしてくれます。
- WordPressカスタマイズ
- WordPress表示速度の改善
- WordPressバックアップ
興味がある方は、ぜひココナラを活用してみてください。
まとめ:WordPressブログの画像を圧縮する→サイト軽量化→SEO対策へ


以上が『WordPressブログの画像を圧縮する方法|プラグインやツール紹介』になりました。
- BULK RESIZE
- TinyPNG
本記事をまとめると下記の通りです。
- WordPressブログの画像を圧縮する方法は『BULK RESIZE』『TinyPNG』『EWW Image Opriomizer』
- WordPressブログの画像圧縮は回り回ってSEO対策になりうる



本記事は以上です。最後までご覧下さり有り難うございました。
WordPressブログの画像圧縮を終えた後にすべきこと
WordPressの表示速度をアップさせたい方は下記の記事を参考にしてみてください。


本記事と一緒に読みたい記事3つ
キーワード選定でSEO効果を高めたい方は以下の記事を参考にしてください。


有料ツールを使ってSEO効果を高めたい方は以下の記事を参考にしてください。